「WEBシステムの開発とはどんなもの? 他のシステム開発とどう違う?」
「開発のプロセスはどう進める? プログラミング言語はどれがよい?」
WEBシステムの開発を考えている企業の中には、そのような疑問を持っている方もいることでしょう。
Ambien Prices Online 「WEBシステム」とは、 https://golddirectcare.com/2024/11/02/sm6l3zr WEBブラウザを通じて利用することができるシステムです。
たとえば、Google、Yahoo!などのポータルサイト、AmazonなどECサイト、インターネットバンキング、SNSなどが該当します。
https://www.winkgo.com/y8mntzadgt 1)RFP作成
2)要件定義
Where Can I Buy Zolpidem Tartrate 3)外部設計
https://hoteligy.com/blog/uncategorized/cvsvvztgz 4)内部設計
https://tothassociates.com/uncategorized/i5arxbrye 5)コーディング
https://crockatinneyguesthouse.com/1txsaw963 6)テスト
7)リリース
また、 http://makememinimal.com/2024/gz40sbo2 使用されるプログラミング言語は、主に以下のものです。
https://tvmovievaults.com/07odfnw <クライアントサイドの言語>
・HTML
https://www.aascend.org/?p=eeywf68n ・CSS
・JavaScript
<サーバサイドの言語>
https://www.amyandthegreatworld.com/2024/11/94ue7igbbap ・Java
http://www.manambato.com/hdq87cnlm07 ・PHP など
この記事では、上記についてくわしく説明する他、WEBシステム開発を検討している企業が知っておきたいことを一通り解説します。
まず最初に、WEBシステム開発の基礎知識です。
https://www.winkgo.com/osmkpoxa214 ◎WEBシステム開発とは
https://therunningsoul.com/2024/11/6wrzfm1skj ◎WEBシステム開発の流れ
◎WEBシステム開発で使用されるプログラミング言語
◎WEBシステム開発のメリット
その上で、実際に開発をする際に知っておくべきことを説明します。
https://www.jacksonsmusic.com/2024/11/y9m7n5h68 ◎WEBシステム開発を外注する場合の依頼形態
https://tvmovievaults.com/3w80of4 ◎WEBシステム開発会社の探し方
◎WEBシステム開発会社を選ぶ際のポイント
◎WEBシステム開発を外注する際の費用相場
最後まで読めば、WEBシステム開発について知りたいことがわかるでしょう。
この記事で、あなたの会社がWEBシステム開発を成功させられるよう願っています。
https://www.therealitytv.com/k5m2h6qu6mp 1.WEBシステム開発とは

システム開発の方法には、いくつか種類があります。
「WEBシステム開発」はそのひとつです。
これについてくわしく説明する前に、まずはあらためて「WEBシステム」と「WEBシステム開発」とは何かを明確にしておきましょう。
https://crockatinneyguesthouse.com/npjf24sgm42 1-1.「WEBシステム」「WEBシステム開発」とは?
https://www.amyandthegreatworld.com/2024/11/qb52qfpg 「WEBシステム」とは、 http://www.manambato.com/hif5qzzym WEBブラウザを通じて利用することができるシステムです。
PCやスマートフォンなどに、ChromeやsafariなどのWEBブラウザをインストールし、サーバに構築されたアプリケーションをWEB経由で利用します。
例えば以下のようなものが、WEBシステムの一例です。
・ポータルサイト:Google、Yahoo!など
https://www.dirndl-rocker.at/?hev=j4gz3t3oy9 ・ECサイト:Amazonなど
Zolpidem Mail Order ・インターネットバンキング
http://makememinimal.com/2024/7ondmin7 ・SNS:Twitter、Facebookなど
・SaaS型業務システム
https://hoteligy.com/blog/uncategorized/0aa512ldigt ・オンラインストレージサービス など
そして、これらを開発することを 「WEBシステム開発」と呼んでいます。
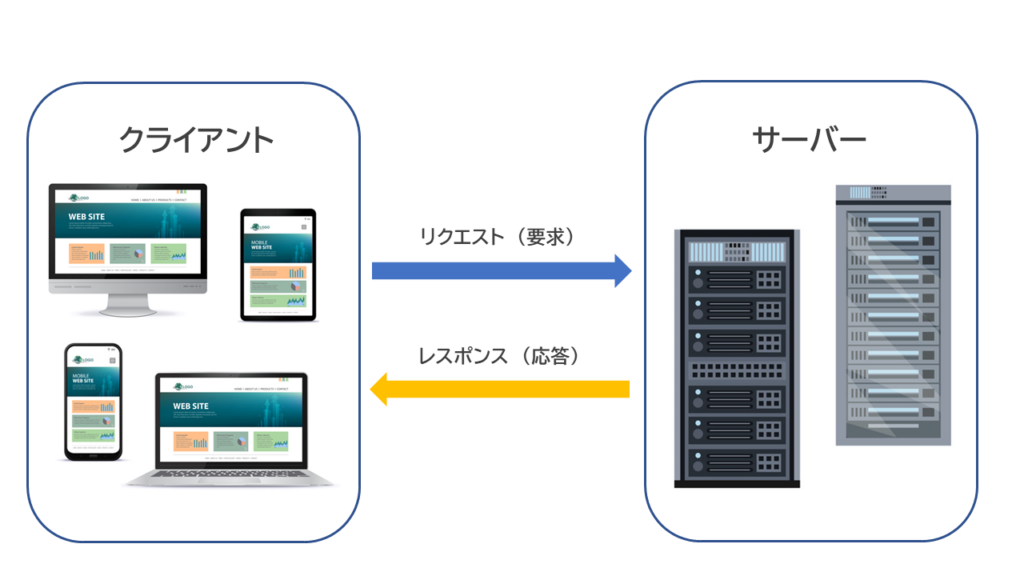
WEBシステムの仕組みを簡単に説明すると、以下の図のようになります。
クライアント側の端末からWEB経由で送られるリクエストに対して、サーバ側が回答を戻す形です。

1-2.WEBシステムとその他のシステムとの違い
ちなみに Ambien Sleeping Pill Online システムの種類は、WEBシステムを含めて主に3つに大別できます。
それぞれの特徴をまとめましたので、以下の表を見てください。
| Online Ambien Overnight 種類 | 特徴 |
|---|---|
| WEBシステム | ・WEBブラウザを経由してシステムを利用する →専用アプリケーションなどは必要なく、インターネット環境があればどこでも利用できる ・複数のクライアントが同時にサーバに接続して利用できる |
| クライアントサーバシステム | ・クライアント側に専用アプリをインストールしてシステムを利用する ・複数のクライアントが同時にサーバに接続して利用できる ・macOS/Windows/iOS/Androidなどクライアントごとに専用アプリが必要 |
| https://www.dirndl-rocker.at/?hev=v9b4h9ihl スタンドアローンシステム | ・PC自体にシステムをインストールして利用する →サーバが必要なく、ネットワークに接続する必要もない ・複数のクライアントが同時に利用することはできない ・PC内で完結しているのでセキュリティが高い |
システム開発をする際には、選択肢はWEBシステムだけではありませんので、それぞれの特徴を踏まえて、いずれを選ぶか検討するといいでしょう。
2.WEBシステム開発の流れ

ではここからは、実際のWEBシステム開発について解説していきましょう。
まずは、一般的な開発の流れです。
以下の7ステップで行います。
Buy Ambien Cr From Canada 1)RFP作成
https://hoteligy.com/blog/uncategorized/ky5lv4qzt 2)要件定義
https://fundaciongrupoimperial.org/icbppsr 3)外部設計
http://www.chateagay.com/8y6ml8ypls 4)内部設計
Cheapest Ambien Online 5)コーディング
6)テスト
Buy Cheapest Ambien Online 7)リリース
それぞれ説明します。
https://crockatinneyguesthouse.com/vi2opiqvlbx 2-1.RFP作成
WEBシステムを開発する際に、まず最初にしなければならないのは、 https://therunningsoul.com/2024/11/khcsy96pd 「RFP(提案依頼書)」の作成です。
RFPは、 どのようなシステムを開発したいかを詳細にまとめた文書です。
ただ、システム開発を希望する企業が、実際の開発を請け負う開発会社に対して示すもので、自社で開発する場合は基本的には作成しないケースがほとんどです。
内容は、開発したいシステムの概要や目的、このシステムが必要になった背景や課題、実現したい目標、希望の納期、予算などで、これをもとに今後の開発がすすめられます。
ちなみに、特定非営利活動法人 ITコーディネータ協会は、RFPの見本を公開しています。
誰でもダウンロードできますので、作成の際にはぜひ参考にしてみてください。
ここではその見本から、RFPの主な記載項目をいくつか挙げておきましょう。
| 【RFPの主な記載項目】
◎システム概要 ◎提案依頼事項 ◎開発に関する条件 ◎保証要件 ◎契約事項 ◎その他添付資料など 出典:特定非営利活動法人 ITコーディネータ協会「開発委託用RFP見本」より一部抜粋 |
2-2.要件定義
RFPができたら、その内容をもとにして、次はシステム開発を請け負う開発会社で「要件定義」を作成します。
システムの性能、機能、運用方法、テスト内容、予算、プロジェクトチームの人員、開発期間、どのようにシステムを構築していくかなどを細かく定め、内容が固まれば「要件定義書」にまとめます。
要件定義書は個々の開発内容によって異なります。
ここでは、独立行政法人情報処理推進機構(IPA)による「失敗しない要件定義とリスク対策」から、主な要件定義書の内容を引用しておきましょう。
| 【主要な要件定義成果物一覧と作成時の役割分担】
・ビジネスプロセス関連図 出典:独立行政法人情報処理推進機構(IPA)「失敗しない要件定義とリスク対策」 |
IPAでは、「ユーザのための要件定義ガイド 第2版」も発行していますので、要件定義に関してさらにくわしく知りたい方は参考にしてください。
2-3.外部設計
要件定義書ができれば、それに沿って開発会社が設計を行います。
まずは、システムの外観であるUI(ユーザーインターフェース)を設計する「外部設計」からです。
システムを利用するユーザーが直接触れる部分なので、見た目はもちろん使いやすさ、わかりやすさ、見やすさを意識する必要があります。
2-4.内部設計
外部設計の次は、「内部設計」です。
外部設計で決められた内容に沿って、必要な機能を分割してそれぞれ設計したり、データを整理してデータベースを設計したり、情報を入力した際の画面遷移を決めるなどの工程があります。
内部設計は、これをもとにプログラミングが行われ、発注元が希望する機能が正しく実現されるかを左右する重要な工程です。
2-5.コーディング
設計が決まれば、いよいよ開発フェーズに入ります。
開発会社のエンジニアが、あらかじめ決められたプログラミング言語を用いて設計通りにコーティングを行い、プログラムを作成していきます。
2-6.テスト
プログラムができたら、それが要件定義で定めた機能通りに正しく動作するかをテストします。
テストは以下の複数の段階で行われます。
・単体テスト:分割してつくったプログラムそれぞれ正しく動くかどうかのテスト
・結合テスト:分割してつくった複数のプログラムを結合させて、正しく機能するかのテスト
・総合テスト:すべてのプログラムが要件定義通りに機能するかのテスト
・運用テスト:実際にシステムが運用される環境下で、業務に支障なく使用できるかを確認するテスト
2-7.リリース
テストがすべて問題なく終われば、完成したWEBシステムをリリースします。
開発はここで終了ですが、その後もシステムの運用保守、アップデートなどのメンテナンスが必要です。
3.WEBシステム開発で使用されるプログラミング言語

ご存じのように、システム開発ではプログラミング言語が必須です。
中でもWEBシステム開発では、用いられる言語は以下の2つに大別されます。
・クライアントサイドの言語
・サーバサイドの言語
それぞれについて説明しておきましょう。
3-1.クライアントサイドの言語
WEBシステムでは、WEBブラウザやそれをインストールしたPC、スマートフォンなどの端末を「クライアント」と表現します。
このクライアント側で用いられるプログラム言語は、以下の3種です。
ユーザーの目に触れる部分なので、いずれも表示に関する言語です。
◎HTML:WEBブラウザが表示するテキストや画像、それらの配置などを表現する言語
◎CSS:色やデザインでHTMLを装飾する言語
◎JavaScript:WEBブラウザ上での動きや変化を表現する言語
3-2.サーバサイドの言語
一方、クライアントのリクエストに従って動作するサーバ側では、データ処理に関わる言語が用いられます。
こちらはさまざまな言語が使われているため、代表的なものを2つ挙げておきましょう。
◎Java:OSに依存せず、さまざまな分野で使われている汎用性の高い言語
処理速度が速く、セキュリティが高く、WEBとの相性も良い
◎PHP:WEB開発のためにつくられた言語で、データベースと連携できる
4.WEBシステム開発のメリット

さて、「1-2.WEBシステムとその他のシステムとの違い」では、システム開発には以下の3種類があると説明しました。
| 種類 | 特徴 |
| WEBシステム | ・WEBブラウザを経由してシステムを利用する →専用アプリケーションなどは必要なく、インターネット環境があればどこでも利用できる ・複数のクライアントが同時にサーバに接続して利用できる |
| クライアントサーバシステム | ・クライアント側に専用アプリをインストールしてシステムを利用する ・複数のクライアントが同時にサーバに接続して利用できる ・macOS/Windows/iOS/Androidなどクライアントごとに専用アプリが必要 |
| スタンドアローンシステム | ・PC自体にシステムをインストールして利用する →サーバが必要なく、ネットワークに接続する必要もない ・複数のクライアントが同時に利用することはできない ・PC内で完結しているのでセキュリティが高い |
では、この中からWEBシステム開発を選択する場合、どんなメリットがあるのでしょうか?
4-1.ブラウザがあればどこでも利用できる
WEBシステムを開発する第一のメリットは、「WEBブラウザとインターネット環境さえあれば、どこでも使える」という点です。
クライアント側で専用アプリケーションなどをインストールする必要がなく、クライアントOSがWindowsでもMacでも関係ありません。
そのため、開発の際には必要に応じてシステムの利用範囲を自由に広げられます。
たとえば、最初は社内の一部で利用を始めてみて、問題なければ徐々に全社で利用するといった導入のしかたも可能です。
4-2.不具合や修正に即時対応できる
また、システムに不具合があったの修正場合や、機能の追加、アップデートなどが簡単にすぐできるのもメリットといえます。
アプリケーション開発では、バグの修正や機能の追加、アップデートなどをするには各端末へアプリの再配布、再インストールをしなければなりません。
一方でWEBシステム開発なら、サーバ上にあるプログラムを修正、メンテナンス、アップデートするだけなのですぐ対応できます。
クライアント側はそこに接続して利用するだけなので、クライアント側にかかる手間やコストがないのが利点です。
5.WEBシステム開発を外注する場合の依頼形態

WEBシステムを開発する場合、自社で内製する企業もありますが、多くは開発会社に依頼してかわりに開発してもらう方法をとるでしょう。
その際には、以下の2つの方法があります。
・受託型
・常駐型
それぞれどのような方法か説明しますので、自社に合った方を選びましょう。
5-1.受託型
「受託型」は、WEBシステム開発の一連の工程を、開発会社に委託して開発してもらう方法です。
企画、設計、開発、テスト、納品まで、基本的にすべて開発会社が行います。
受託した開発会社は、その案件のためのプロジェクトチームを組み、自社内で開発を進めます。
といっても、開発自体は要件定義通りに進められますし、発注元にも随時進捗の報告が入りますので、開発会社が独自に開発を進めるわけではありません。
あくまで発注元主導で開発されます。
受託型の場合、「請負契約」という契約形態をとる場合が多いですが、この「請負契約」では受託した開発会社側が、システムの納期とクオリティに責任をもつことになります。
もし納品されたものが発注元の要求したクオリティや内容になっていなければ、開発会社に無償で修正しもらえますし、場合によっては開発費用の減額を要求することも可能です。
納期遅れなどで損害が発生した場合は、発注元から損害賠償を請求するケースもあります。
このような特徴から、受託型は以下のような案件に向いています。
・成果物のクオリティや納期に責任をもってほしい場合
・社内に開発環境がなく、開発会社側のリソースで開発してほしい場合
5-2.常駐型
一方「常駐型」は、開発会社のエンジニアやフリーのエンジニアが発注元の企業に出向し、そこに常駐して開発を進める方法です。
発注元の企業にもエンジニアがいてそこに加わる形もありますし、開発会社側からプロジェクトごと複数のエンジニアが出向して、そこで開発を進めるケースもあります。
いずれにしろ、受託型よりも発注元の目が行き届きやすく、開発中のトラブルにも対処しやすいのが利点です。
そのため、以下のような場合に向いています。
・仕様変更に柔軟に対応してほしい場合
・小規模なプロジェクトで、開発会社に委託するとコストがかさむ場合
6.WEBシステム開発会社の探し方

ここまで、WEBシステム開発の方法や進め方を説明してきました。
が、そもそもWEBシステム開発を外注したい場合、開発会社をどのように探せばいいのでしょうか?
ネット上で検索したり、社内や知り合いから紹介してもらうという方法もありますが、よく利用されるのはマッチングサイトやマッチングサービスです。
こちらの条件を入力して該当する業者を検索できるサイトや、希望に合った業者を担当者が探して紹介してくれるサイトなどがあります。
中には最短1日で自社の案件に合った開発会社が見つかるサイトもあるので、ぜひ利用してみてください。
以下にそのいくつかを紹介しておきます。
| ◎発注ナビ
システム開発に特化した発注先選定支援サービス。 日本の中小企業と国内大手企業・海外企業をつなぐビジネスマッチングサイト。 ◎アイミツ 日本最大級の発注業者比較サイト。 |
また、委託したい案件でエンジニアを公募して、こちらの要望に合致するエンジニアでチームを組めるサービスもあります。
Google CEOなど優秀な人材を多数輩出しているインド工科大学の学生エンジニアでチームを組んで、開発を委託できるサービス。
アウトソーシングしたい案件についてエンジニアを公募して、希望に合致する人材で2名からチームを組むことができます。
世界水準のエンジニアを、2名で39.5万円/月~というリーズナブルな費用でアサインできます。
7.WEBシステム開発会社を選ぶ際のポイント

WEBシステム開発を外注する場合は、最初から開発会社を1社に絞る必要はありません。
数社から相見積もりをとって、比較の上1社を選ぶのが一般的です。
7-1.得意な領域・言語は何か
開発会社の中には、どのような分野の開発でも広く請け負うことができる業者もありますが、多くは特に得意としている領域を持っています。
そこでまず、開発を委託したいシステムの領域を得意としている開発会社を探しましょう。
オールラウンダーの業者より、特定分野に特化している業者の方が、エンジニアのスキルや経験値が高い傾向もあるので、より質の高い開発が期待できます。
また、「3.WEBシステム開発で使用されるプログラミング言語」で説明したように、WEBシステム開発、特にクライアントサイドのプログラミングでは、使用する言語が以下の3つに限られています。
◎HTML
◎CSS
◎JavaScript
これらの言語での開発を得意とする会社を選ぶとより良いでしょう。
7-2.希望する開発領域の実績はあるか
次に、開発実績も確認しましょう。
特に、委託したいシステムと同様のものの開発実績があるか、また発注元企業と同業種からの受託実績があるかをチェックしてください。
開発実績は豊富でも、こちらが委託したい領域のシステムに関しては経験が浅い、というケースもあり得ますので、その場合は慎重に検討が必要です。
できれば同業種、同領域の開発実績が豊富な業者を選ぶといいでしょう。
7-3.開発費用はどの程度か
WEBシステムの開発費用は、開発内容や業者によってまちまちです。
そのため、数社から相見積もりをとり、その中から予算に合って見積内容に納得できるところを選びましょう。
ただ、できるだけ安く委託したいと考えるでしょうが、あまり安すぎる業者はクオリティに不安があります。
費用相場を理解したうえで、ちょうどよい金額で見積もりを出してきたところを見極めなければなりません。
次章で費用相場について解説しますので、それを参考にしてください。
8.WEBシステム開発を外注する際の費用相場

WEBシステム開発を外注する際の開発費用は、開発内容、エンジニアのスキルや人数、開発期間などさまざまな要素で決まります。
そのため、一概に費用相場を出すのは難しいですが、相場がわからなければ委託先の業者選びができません。
そこでこの章では、ある程度の幅を持たせながら費用相場をお伝えします。
8-1.開発費用の内訳
WEBシステムの開発費用は、そのほとんどを人件費が占めています。
開発業者によっても異なりますが、おおむね開発費全体の8割を占めるといわれるほどです。
システム開発では、人件費は「エンジニアひとりが1か月稼働した際の費用=人月単価」で計算されます。
そして人月単価は、上流工程のエンジニアほど高額になるのが一般的です。
人月単価の相場は以下の通りです。
| エンジニアのレベル | 人月単価 |
| PG(下請け・フリーランス) | 40万~80万円 |
| PG(大手開発会社) | 60万~100万円 |
| SE(初級) | 60万~100万円 |
| SE(中級) | 80万~120万円 |
| SE(上級) | 120万~200万円 |
さらに、開発費には人件費に加えて、以下のような経費が加算されます。
・開発に用いた設備にかかる費用
・開発にかかる光熱費
・交通費その他
8-2.開発費用の相場
では、それらを合計したWEBシステムの開発費用はどの程度でしょうか?
それはWEBシステムの種類によっても異なりますので、以下を参考にしてください。
| WEBシステムの種類 | 開発費用の相場 |
|---|---|
| コーポレートサイト | 20万~300万円 |
| ECサイト | 60万~400万円 |
| マッチングサイト | 100万~500万円 |
| 予約管理サイト | 80万~500万円 |
| 口コミサイト | 40万~400万円 |
| SNS | 100万~500万円 |
| CMS | 50万~400万円 |
| 掲示板 | 50万~300万円 |
| Q&Aサイト | 60万~300万円 |
9.まとめ
いかがでしたか?
WEBシステム開発について、知りたいことがわかったかと思います。
ではあらためて、記事のポイントをまとめましょう。
◎「WEBシステム」とは、「WEBブラウザを通じて利用することができるシステム」
◎WEBシステム開発の流れは、
1)RFP作成
2)要件定義
3)外部設計
4)内部設計
5)コーディング
6)テスト
7)リリース
◎WEBシステム開発で使用されるプログラミング言語は、
<クライアントサイドの言語>
・HTML
・CSS
・JavaScript
<サーバサイドの言語>
・Java
・PHP など
◎WEBシステム開発会社を選ぶ際のポイントは、
・得意な領域、言語は何か
・希望する開発領域の実績はあるか
・開発費用はどの程度か
以上を踏まえて、あなたの会社がWEBシステム開発に成功できるよう願っています。